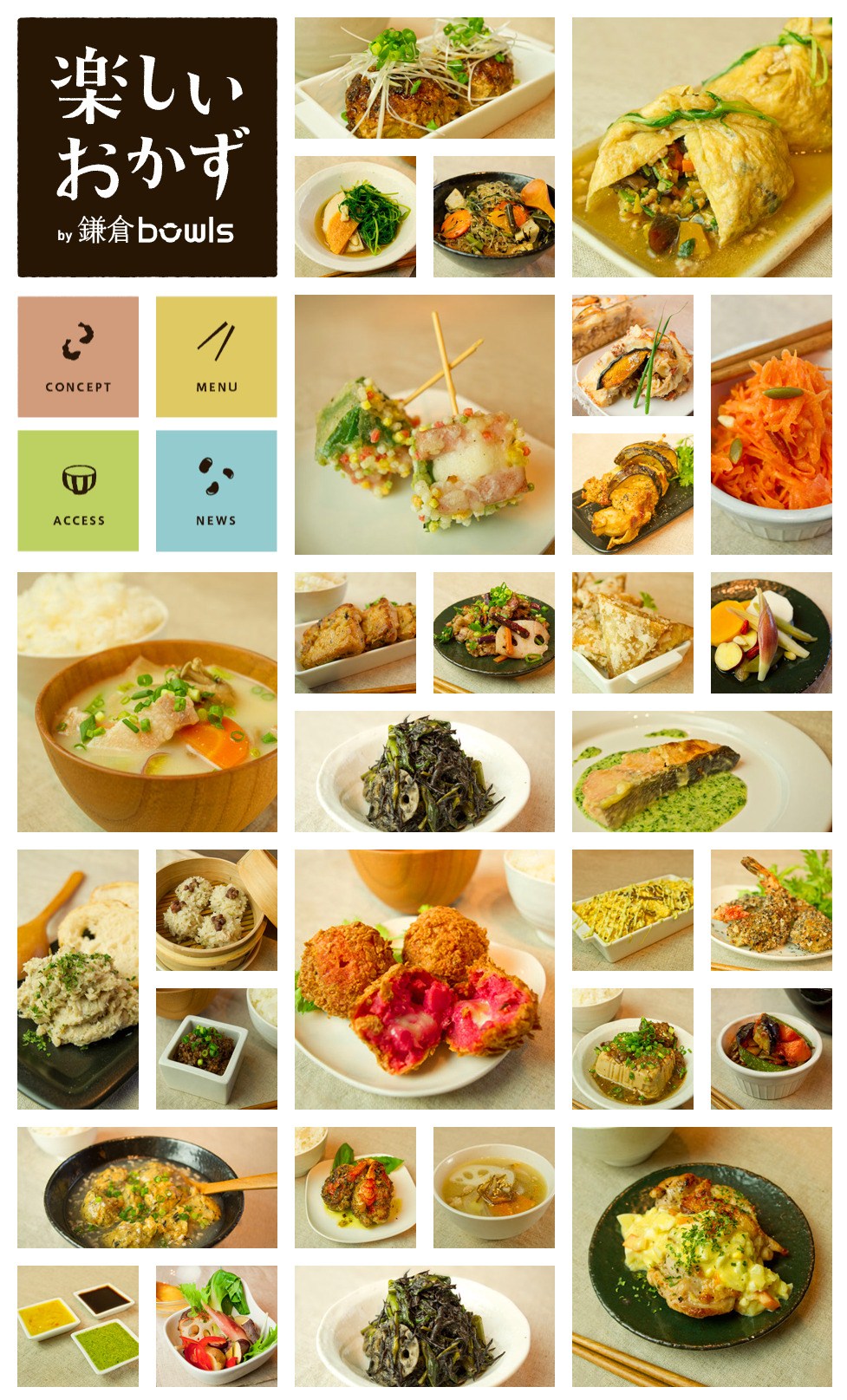
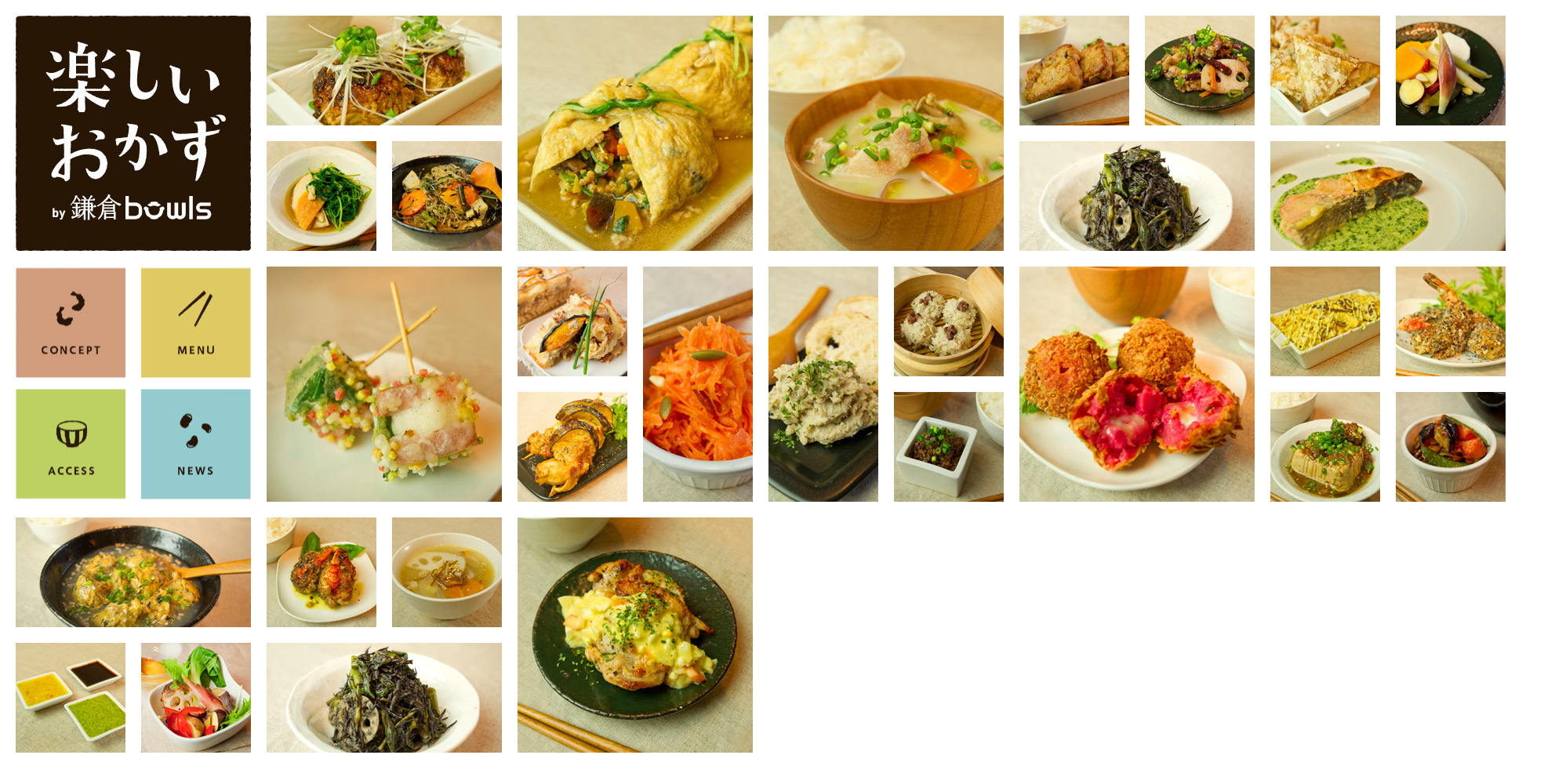
グリッドレイアウト
金曜日、なかなかできずとてもあせったけれど、なんとかできてよかった。
可変幅にしてみると、とてもおもしろい。
とても勉強になった。
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="UTF-8"> <title>グリッドカラムレイアウト</title> <link rel="stylesheet" href="css/base.css"> </head> <body> <section id="container"> <header> <h1><img src="img/common/logo01.png"></a></h1> <nav> <ul> <li class="btn1"><a href="#"></a></li> <li class="btn2"><a href="#"></a></li> <li class="btn3"><a href="#"></a></li> <li class="btn4"><a href="#"></a></li> </ul> </nav> </header> <section class="box"> <ul class="r1"> <li class="r1_a"><img src="img/menu/ph12_my.jpg"></a></li> <li class="r1_b"><img src="img/menu/ph02_s.jpg"></a></li> <li class="r1_c"><img src="img/menu/ph22_s.jpg"></a></li> </ul> <p><img src="img/menu/ph10_l.jpg"></a></p> </section> <section class="box"> <p><img src="img/menu/ph11_l.jpg"></a></p> <ul class="r2"> <li class="r2_a"><img src="img/menu/ph18_s.jpg"></a></li> <li class="r2_b"><img src="img/menu/ph17_s.jpg"></a></li> <li class="r2_c"><img src="img/menu/ph01_mt.jpg"></a></li> </ul> </section> <section class="box"> <p><img src="img/menu/ph26_l.jpg"></a></p> <ul class="r3"> <li class="r3_a"><img src="img/menu/ph36_mt.jpg"></a></li> <li class="r3_b"><img src="img/menu/ph19_s.jpg"></a></li> <li class="r3_c"><img src="img/menu/ph37_s.jpg"></a></li> </ul> </section> <section class="box"> <ul class="r4"> <li class="r4_a"><img src="img/menu/ph21_s.jpg"></li> <li class="r4_b"><img src="img/menu/ph03_s.jpg"></li> <li class="r4_c"><img src="img/menu/ph24_my.jpg"></li> </ul> <p><img src="img/menu/ph09_l.jpg"></p> </section> <section class="box"> <ul class="r5"> <li class="r5_a"><img src="img/menu/ph20_s.jpg"></li> <li class="r5_b"><img src="img/menu/ph06_s.jpg"></li> <li class="r5_c"><img src="img/menu/ph15_my.jpg"></li> </ul> <ul class="r6"> <li class="r6_a"><img src="img/menu/ph25_s.jpg"></li> <li class="r6_b"><img src="img/menu/ph08_s.jpg"></li> <li class="r6_c"><img src="img/menu/ph16_s.jpg"></li> <li class="r6_d"><img src="img/menu/ph04_s.jpg"></li> </ul> </section> <section class="box"> <ul class="r7"> <li class="r7_a"><img src="img/menu/ph23_my.jpg"></li> <li class="r7_b"><img src="img/menu/ph28_s.jpg"></li> <li class="r7_c"><img src="img/menu/ph05_s.jpg"></li> </ul> </section> <section class="box"> <ul class="r8"> <li class="r8_a"><img src="img/menu/ph13_s.jpg"></li> <li class="r8_b"><img src="img/menu/ph27_s.jpg"></li> <li class="r8_c"><img src="img/menu/ph24_my.jpg"></li> </ul> </section> <section class="box"> <p><img src="img/menu/ph14_l.jpg" /></p> </section> *{ margin: 0; padding: 0; } ul{ list-style-type: none; } section#container{ width: 100%; padding: 20px; overflow: hidden; } header{ width: 320px; float: left; margin: 0 0 15px 0; } h1{ width: 300px; margin-bottom: 15px; } nav{ width: 320px; } nav li{ display: inline; float: left; } nav li a{ width: 140px; height: 140px; display: block; text-decoration: none; } li.btn1 a:link{ background-image: url(../img/nav/nav01_01.png); background-repeat: no-repeat; background-position: left top; margin: 0 20px 15px 0; } li.btn1 a:hover{ background-image: url(../img/nav/nav01.png); } li.btn2 a:link{ background-image: url(../img/nav/nav02_01.png); margin-bottom: 15px; } li.btn2 a:hover{ background-image: url(../img/nav/nav02.png); } li.btn3 a:link{ background-image: url(../img/nav/nav03_01.png); margin-right: 20px; } li.btn3 a:hover{ background-image: url(../img/nav/nav03.png); } li.btn4 a:link{ background-image: url(../img/nav/nav04_01.png); } li.btn4 a:hover{ background-image: url(../img/nav/nav04.png); } section.box{ width: 320px; float: left; display: block; margin-bottom: 15px; } section.box ul.r1{ margin-bottom: 15px; } section.box ul.r1 li.r1_b{ float: left; margin:0 20px 0 0; } section.box ul.r1 li.r1_a{ margin-bottom: 15px; } section.box ul.r2{ margin-top: 15px; } section.box ul.r2 li.r2_b{ float: left; margin-top: 15px; } section.box ul.r2 li.r2_c{ float: right; margin: -145px 20px 0 0; } section.box ul.r3{ margin-top: 15px; } section.box ul.r3 li.r3_a{ float: left; margin-right: 20px; } section.box ul.r3 li.r3_b{ margin-bottom: 15px; } section.box ul.r4 li.r4_a{ float: left; margin-right: 20px; } section.box ul.r4 li.r4_c{ margin: 15px 0; } section.box ul.r5 li.r5_a{ float: left; margin-right: 20px; } section.box ul.r5 li.r5_c{ margin: 15px 0; } section.box ul.r6 li.r6_a{ float: left; margin: 0 20px 15px 0; } section.box ul.r6 li.r6_b{ margin-bottom: 15px; } section.box ul.r6 li.r6_c{ float: left; margin-right: 20px; } section.box ul.r7 li.r7_a{ margin-bottom: 15px; } section.box ul.r7 li.r7_b{ float: left; margin-right: 20px; } section.box ul.r8 li.r8_a{ float: left; margin-right: 20px; } section.box ul.r8 li.r8_c{ margin-top: 15px; }