スマホサンプルサイト作成
◆スマホサンプルサイト作成
☆iBBDemo3.airをインストール
回転させて、横の状態での表示確認ができる。
iPhoneだけではなくiPadの表示確認もできる。
実機を操作して確認する時間が省けるので、作業の効率化が図れる。
☆iPhone Simulator4でも表示確認可。
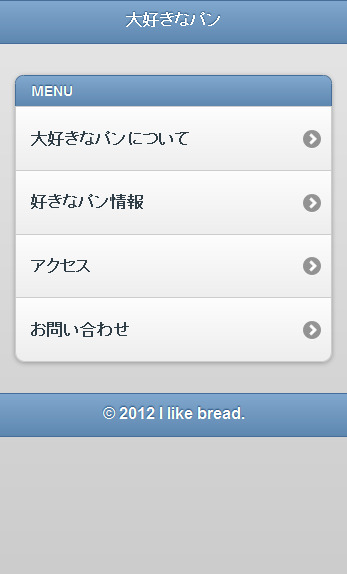
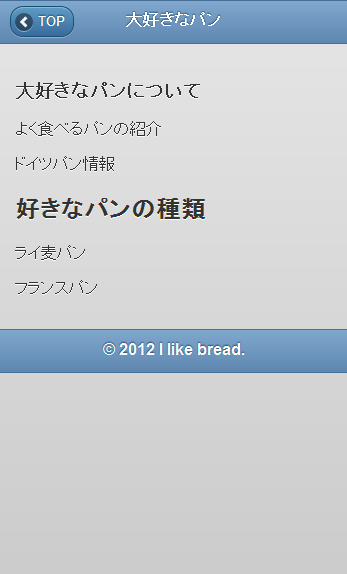
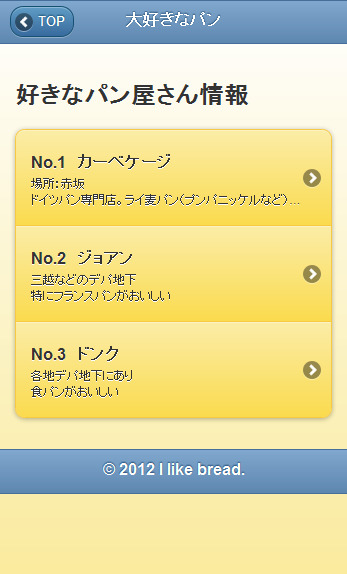
サンプルサイト作成
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <title>jQuery Mobile Sample</title> <meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css"> <script src="http://code.jquery.com/jquery-1.7.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js"></script> </head> <body> <div data-role="page" id="index" data-theme="b"> <div data-role="header" data-theme="b"> <h1>大好きなパン</h1> </div> <div data-role="content"> <ul data-role="listview" data-theme="c" data-inset="true"> <li data-role="list-divider">MENU</li> <li><a href="#about"> <h3>大好きなパンについて</h3> </a></li> <li><a href="#seminar"> <h3>好きなパン情報</h3> </a></li> <li><a href="#access"> <h3>アクセス</h3> </a></li> <li><a href="#contact"> <h3>お問い合わせ</h3> </a></li> </ul> </div> <div data-role="footer" data-theme="b"> <h4>© 2012 I like bread.</h4> </div> </div> <div data-role="page" id="about" data-theme="b"> <div data-role="header" data-theme="b"> <a href="#index" data-icon="arrow-l" data-direction="reverse">TOP</a> <h1>大好きなパン</h1> </div> <div data-role="content"> <h3>大好きなパンについて</h3> <p>よく食べるパンの紹介</p> <p>ドイツパン情報</p> <h2 class="h1">好きなパンの種類</h2> <p>ライ麦パン</p> <p>フランスパン</p> </div> <div data-role="footer" data-theme="b"> <h4>© 2012 I like bread.</h4> </div> </div> <div data-role="page" id="seminar" data-theme="e"> <div data-role="header" data-theme="b"> <a href="#index" data-icon="arrow-l" data-direction="reverse">TOP</a> <h1>大好きなパン</h1> </div> <div data-role="content" > <h2 class="h1">好きなパン屋さん情報</h2> <ul data-role="listview" data-inset="true"> <li><a href="#"> <h3>No.1 カーべケージ</h3> <p>場所:赤坂</p> <p>ドイツパン専門店。ライ麦パン(プンパニッケルなど)多数あり。</p> </a></li> <li><a href="#"> <h3>No.2 ジョアン</h3> <p>三越などのデパ地下</p> <p>特にフランスパンがおいしい</p> </a></li> <li><a href="#"> <h3>No.3 ドンク</h3> <p>各地デパ地下にあり</p> <p>食パンがおいしい</p> </a></li> </ul> </div> <div data-role="footer" data-theme="b"> <h4>© 2012 I like bread.</h4> </div> </div> <div data-role="page" id="access" data-theme="b"> <div data-role="header" data-theme="b"> <a href="#index" data-icon="arrow-l" data-direction="reverse">TOP</a> <h1>大好きなパン</h1> </div> <div data-role="content"> <h3>アクセス</h3> <p>アクセス</p> </div> <div data-role="footer" data-theme="b"> <h4>© 2012 I like bread.</h4> </div> </div> <div data-role="page" id="contact" data-theme="b"> <div data-role="header" data-theme="b"> <a href="#index" data-icon="arrow-l" data-direction="reverse">TOP</a> <h1>大好きなパン</h1> </div> <div data-role="content"> <h3>お問い合わせ</h3> <p>お問い合わせ</p> </div> <div data-role="footer" data-theme="b"> <h4>© 2012 I like bread.</h4> </div> </div> </body> </html>
●data-theme="b" の"b"を a,b,c,d,e のいずれかにすることにより、色を変更することができる。
スタイルシート:
http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css によって指定。
◆Androidについて
Eclipseは、DreamweaverCS5.5を利用する環境では不要。
Dreamweaver5.5がない環境では、Eclipseから起動できるようにセッティングする。
◎Android開発環境構築について参考サイト
http://d.hatena.ne.jp/Gattyan2/20120206/p1