jQuery Mobileでスマホサイト
スマホサイト作成実践(1)
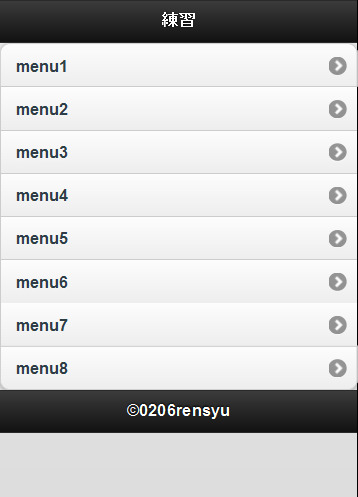
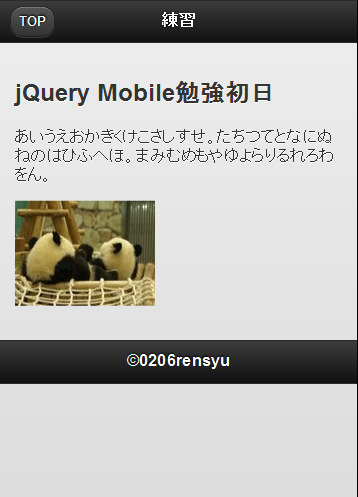
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <title>はじめてのjQuery Mobile</title> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" /> <script src="http://code.jquery.com/jquery-1.6.4.min.js"></script> <script src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js"></script> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1" /> </head> <body> <div data-role="page" id="index"> <div data-role="header"> <h1>練習</h1> </div> <div data-rolor="content"> <ul data-role="listview" data-inset="true"> <li><a href="#book8">menu1</a></li> <li><a href="#book7">menu2</a></li> <li><a href="#book6">menu3</a></li> <li><a href="#book5">menu4</a></li> <li><a href="#book4">menu5</a></li> <li><a href="#book3">menu6</a></li> <li><a href="#book2">menu7</a></li> <li><a href="#book1">menu8</a></li> </ul> </div> <div data-role="footer"> <h4>©0206rensyu</h4> </div> </div> <div data-role="page" id="book8"> <div data-role="header"> <a href="#index" data-direction="reverse">TOP</a> <h1>練習</h1> </div> <div data-role="content"> <h2>jQuery Mobile勉強初日</h2> <p>あいうえおかきくけこさしすせ。たちつてとなにぬねのはひふへほ。まみむめもやゆよらりるれろわをん。</p> <p><a href="http://giantpanda.jp/modules/myalbum/viewcat.php?num=20&cid=2"><img src="http://giantpanda.jp/uploads/thumbs/436.JPG"></a></p> </div> <div data-role="footer"> <h4>©0206rensyu</h4> </div> </div> </body> </html>
【重要】
≪jQuery Mobileは、HTMLのhead要素で下記を読み込む≫
(1)jQueryのスクリプトファイル
(2)jQuery Mobileのスクリプトファイル
(3)jQuery MobileのCSSファイル
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" /> <script src="http://code.jquery.com/jquery-1.6.4.min.js"></script> <script src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js"></script>
Viewportを設定することによりスマートフォン用の解像度(一般的には横幅320px)で表示。全部「1」にすることによりスマホで最適化される
<meta name="viewport" content="width=device-width, initial-scale=1,minimum-scale=1,maximum-scale=1" />
≪data-role属性「page」で指定したdiv要素の内側にページの中身を記述≫
- data-role「page」には「header」「content」「footer」の3つがあり、これで1まとまり。
<div data-role="page">〜</div>を1ページとし、1つのHTMLファイルに複数のページを記述する。 - ヘッダーはdata-role属性「header」、コンテンツはdata-role属性「content」、フッターはdata-role属性「footer」を、指定したdiv要素でそれぞれ作成。
- ページ移動は「id」属性でアンカーリンクで移動。
≪スマホサイトはひとつのHTMLで完結する≫
≪リスト設定≫
- ul要素にdata-role属性「listview」を設定。リストをスマートフォン用に最適化して表示する。
- data-inset属性「true」はリストの周りに余白を付けて角丸にする設定。
- data-role属性「list-divider」は見出しとなる。
例)<li data-role="list-devider">MENU<li>
スマホサイト作成実践(2)
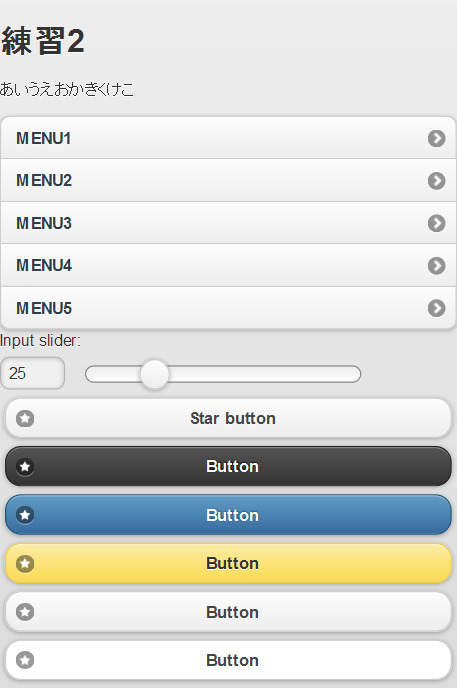
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <title>練習2</title> <meta name="viewport" content="width=device-width,initial-scale=1,mimimum-scale=1,maximum-scale=1" /> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.min.css" /> <script type="text/javascript" src="http://code.jquery.com/jquery-1.6.4.min.js"></script> <script type="text/javascript" src="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.min.js"></script> </head> <body> <div date-role="page"> <div date-role="header"> <h1>練習2</h1> </div> <div date-role="content"> <p>あいうえおかきくけこ</p> <ul data-role="listview" data-inset="true" data-fillter="true"> <li><a href="#">MENU1</a></li> <li><a href="#">MENU2</a></li> <li><a href="#">MENU3</a></li> <li><a href="#">MENU4</a></li> <li><a href="#">MENU5</a></li> </ul> <form> <label for="slider-0">Input slider:</label> <input type="range" name="slider" id="slider-0" value="25" min="0" max="100" /> <a href="#" data-role="button" data-icon="star">Star button</a> <a href="#" data-role="button" data-icon="star" data-theme="a">Button</a> <a href="#" data-role="button" data-icon="star" data-theme="b">Button</a> <a href="#" data-role="button" data-icon="star" data-theme="e">Button</a> <a href="#" data-role="button" data-icon="star" data-theme="c">Button</a> <a href="#" data-role="button" data-icon="star" data-theme="d">Button</a> </div> </div> </body> </html>