10月11日の学習
学習内容
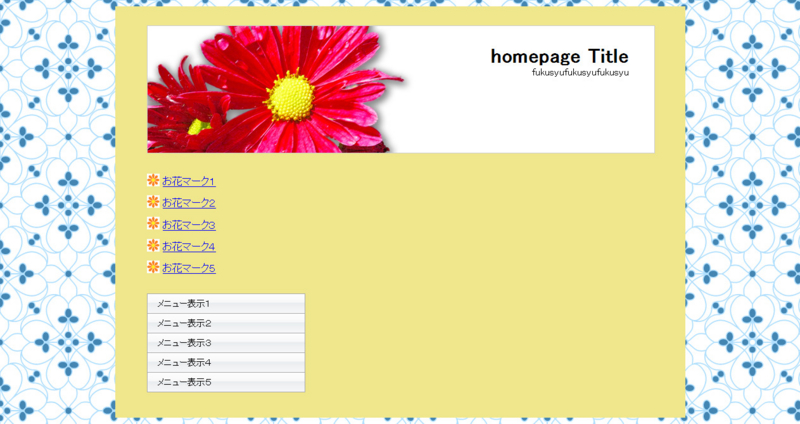
- 背景画像の設定
習ったbody,header,縦navを一緒にしてみたけど、何も見ないで入力はまだまだ先だなあ・・・
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8" /> <meta http-equiv="Content-Stiyle-Type"content="text/css"/> <title>背景画像復習:body</title> <style type="text/css" media="screen,print"> <!-- * { margin: 0; padding: 0; } body { background-color: #FFF; background-image: url(images/01.jpg); background-repeat: repeat; } #container{ background-color: #F0E68C; width: 900px; height: auto; margin: 10px auto; padding:30px 0 40px 0; } #header { width: 800px; height: 200px; margin: 0 0 0 50px; background-color: #FFF; background-image: url(images/02.jpg); background-repeat: no-repeat; background-position: -70px -100px; border: 1px solid #CCC; } #header_inner { text-align: right; padding: 30px 40px; } #nav1 { width: 250px; height: auto; margin: 30px 0 0 50px; } #nav1 ul { list-style-type: none; } #nav1 li { font-size: 16px; line-height: 1.2; margin: 0 0 10px 0; padding: 5px 0 0 25px; background-color: transparent; background-image: url(images/03.png); background-repeat: no-repeat; background-position: 0 2px; } #nav2 { width: 250px; height: auto; margin: 30px 0 0 50px; } #nav2 ul { list-style-type: none; border-top: 1px solid #AAAAAA; border-right: 1px solid #AAAAAA; border-left: 1px solid #AAAAAA; } #nav2 li a { color: #000000; font-size: 14px; text-decoration: none; line-height: 30px; padding-left: 16px; display: block; background-color: #FFFFFF; background-image: url(images/04.png); background-repeat: no-repeat; border-bottom: 1px solid #AAAAAA; } #nav2 li a:hover { background-position: 0 -40px; } --> </style> </head> <body> <div id="container"> <div id="header"> <div id="header_inner"> <h1>homepage Title</h1> <p>fukusyufukusyufukusyu</p> </div> </div> <div id="nav1"> <ul> <li><a href="#">お花マーク1</a></li> <li><a href="#">お花マーク2</a></li> <li><a href="#">お花マーク3</a></li> <li><a href="#">お花マーク4</a></li> <li><a href="#">お花マーク5</a></li> </ul> </div> <div id="nav2"> <ul> <li><a href="#">メニュー表示1</a></li> <li><a href="#">メニュー表示2</a></li> <li><a href="#">メニュー表示3</a></li> <li><a href="#">メニュー表示4</a></li> <li><a href="#">メニュー表示5</a></li> </ul> </div> </div> </body> </html>
入力時の注意
-
- [body]の「background-color」は上に重なるとしても必ずcolor指定する。
- 「background-position」で位置を設定(マイナス値の指定可能)
『-70px -100px;』で『左で上より』の設定(基準は左から)。細かい数字での指定でなければ『top left;』でも可。 - 「background-image」はサイトのインパクトにおいて非常に重要。
- 「background-repeat:repeat;」で画像の繰り返し、「background-repeat:no-repeat;」で繰り返し無し。「:repeat-x;」横に繰り返し、「:repeat-y;」で縦に繰り返し。
- 画像はできるだけ不要な部分をトリミングしてから使用する。
→余計な部分があればあるだけデータが重くなる - 全体のwidthの設定はフル画面のサイズにしない。width:800pxくらいが適当。
- #nav liの●部分に画像挿入において、①font-size ②paddingのleft ③bockground-positionが重要。
- ②のpadding:4px 0 4px 24px のleftで設定された空きの部分に画像を読み込む。また画像に高さがある場合は、paddingの上下の空きにも注意。
- ③で画像の位置(上下)を調整する。
- 『CSS Sprits』1つの背景画像をbackground-positoinで調整することにより、読み込む位置を変化させる。※2つの画像を読み込むよりも早くなる。
- 例)高さ30px 間10px