『NAV』の練習
きちんと理解ができていないので、NAVはできるだけお手本を見ないで作成してみた。
でも1カラムの方はなかなかできなかった。
まだまだ入力練習が必要なのよね、きっと。。。
道は険しい。
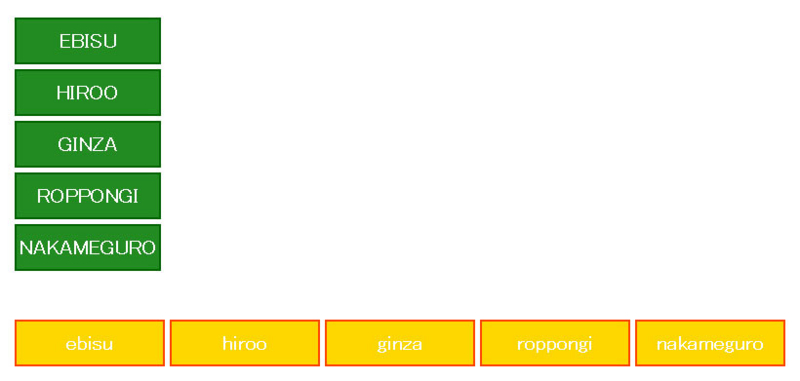
NAV練習

今回はボックスの間にmarginとborderを入れて、余白の取り方を練習した。
cssでは、ほとんどの内容を「#nav li a」に集約した。
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <meta http-equiv="Content-Style-Type" content="text/css" /> <title>ナビ復習1009</title> <link href="css/navifukusyu1009.css"rel="stylesheet"type="text/css" /> <body> <div id="nav1"> <ul> <li><a href="#">EBISU</a></li> <li><a href="#">HIROO</a></li> <li><a href="#">GINZA</a></li> <li><a href="#">ROPPONGI</a></li> <li><a href="#">NAKAMEGURO</a></li> </ul> </div> <div id="nav2"> <ul> <li><a href="#">ebisu</a></li> <li><a href="#">hiroo</a></li> <li><a href="#">ginza</a></li> <li><a href="#">roppongi</a></li> <li><a href="#">nakameguro</a></li> </ul> </div> </div> </body> </html> @charset "UTF-8"; *{ margin: 0; padding: 0; } #nav1{ width: 150px; height: auto; margin: 50px 0 0 50px; } #nav1 ul{ list-style-type: none; } #nav1 li{ color: #FFFFFF; font-size: 20px; font-weight: bold; text-align: center; } #nav1 li a{ display: block; margin: 0 0 5px 0; border-top: 2px solid #006400; border-right: 2px solid #006400; border-left: 2px solid #006400; border-bottom: 2px solid #006400; background-color: #228B22; } #nav1 li a:link,#nav1 li a{ color: #FFFFFF; text-decoration: none; padding: 10px 0; } #nav1 li a:hover{ color: #FFFFFF; padding: 10px 0; background-color: #2F4F4F; } #nav2{ width: 795px; height: auto; margin: 50px 0 0 50px; } #nav2 ul{ list-style-type: none; overflow: auto; } #nav2 li{ display: inline; float: left; } #nav2 li a{ width: 150px; height: auto; color: #FFFFFF; font-size: 20px; font-weight: bold; text-align: center; display: block; margin: 0 5px 0 0; background-color: #FFD700; border-top: 2px solid #FF4500; border-bottom: 2px solid #FF4500; border-left: 2px solid #FF4500; border-right: 2px solid #FF4500; } #nav2 li a:link,#nav2 li a:visited{ color: #FFFFFF; text-decoration: none; padding: 10px 0; } #nav2 li a:hover{ color: #FFFFFF; padding: 10px 0; background-color: #FF8C00; }